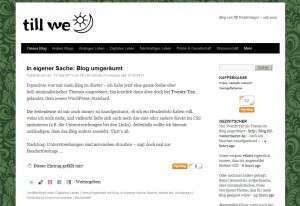
Wie regelmäßigen Nutzer*innen meines Blogs aufgefallen sein wird, sieht es jetzt anders aus. Das liegt daran, dass ich aus reiner Neugierde nach der letzten Aktualisierung mal das WordPress-Twenty-Twentytwo-Theme angeklickt habe, ohne darauf zu achten, dass dieses – anders als in den Jahren davor – keine Livevorschau bietet. Und weg war die bisherige Anmutung.
Wie regelmäßigen Nutzer*innen meines Blogs aufgefallen sein wird, sieht es jetzt anders aus. Das liegt daran, dass ich aus reiner Neugierde nach der letzten Aktualisierung mal das WordPress-Twenty-Twentytwo-Theme angeklickt habe, ohne darauf zu achten, dass dieses – anders als in den Jahren davor – keine Livevorschau bietet. Und weg war die bisherige Anmutung.
Der Schritt hin zu Twenty Twentytwo war mir dann doch zu radikal, ich habe dann den Nachmittag damit verbracht, verschiedene Themes, also Stilvorlagen, auszuprobieren. WordPress liefert jährlich eine neue, die aus 2017 (Twenty Seventeen) hat mir ganz gut gefallen, also bin ich bei der geblieben. Allerdings ist es mit einem Klick auf ein Theme nicht getan – auch die Einträge der Seitenleiste (Widgets) und die eine oder andere Designanpassung (CSS) waren verschwunden. Außerdem hat WordPress seit einigen Generationen einen „Customizer“ genannten Live-Editor, um Themes und Widgets anzupassen. Für mich die erste, na gut: zweite, Berührung mit dem neuen Block-Konzept von WordPress. Zweite deswegen, weil die Website des Ortsverbands ebenfalls auf einem neuen WordPress mit Blöcken läuft … ich war lieber bei HTML, und werde das für die Texteingabe auch weiterhin nutzen.
Umgestellt habe ich dann noch die globale Schriftart auf eine Serifenschrift, und ein paar Abstände habe ich auch angepasst und verändert:
.site {
font-family: Georgia, serif;
}
.foto {
width:auto;
text-align:center;
}
.foto img {
border: 0.75em solid rgb(216,204,199);
padding:1px 1px 1px 1px;
background:#202020;
margin-bottom: 0px;
}
.foto a:hover {
text-decoration: none !important;
}
a:hover {
background-color: orange;
text-decoration:none !important;
}
.site-content {
background:grey;
padding-top:0.75em;
padding-bottom:0.75em;
}
.site-content-contain .wrap {
background:white;
border: 1.25em solid white;
}
.site-footer {
border:0px solid red;
margin-top: 0px;
background:grey;
}
.site-footer .wrap {
background:lightgrey;
border:0px solid black;
padding-left:1.5em;
}
.site-branding {
text-align:right;
}
.site-title {
text-transform: lowercase !important;
}
.navigation-top {
padding:0 0 0 0;
border:4px solid white;
}
.page-header {
padding-bottom: 15px;
}
.custom-header-media:before {
background: rgba(77,21,0,0.22)
}
.entry-content blockquote {
padding-left:20px;
padding-right:20px;
padding-top:20px;
padding-bottom:0px;
margin-bottom:25px;
margin-top:15px;
border-top:1px solid lightgrey;
border-bottom:1px solid lightgrey;
font-size: 95%;
}
.entry-content li {
margin-left:20px;
margin-right:10px;
margin-bottom:10px;
list-style-type: square;
font-size: 95%;
}
.wrap {
padding-left:0.25em;
padding-right:0.25em;
}
.page-numbers {
display: inline;
}
Dieser Code lässt sich im „Customizer“ als zusätzliches CSS einfügen. Und weil ich damit nur alle paar Monate mal was zu tun habe, hat’s etwas gedauert, bis alles so aussah, wie ich das wollte.
Ein großer Vorteil der neueren Themes liegt darin, dass sie auch auf Mobilgeräten (halbwegs) gut aussehen und nicht einfach nur eine verkleinerte Desktop-Ansicht zeigen. Warum links oder rechts ausgerichtete Bilder auf dem Desktop umflossen werden, mobil jedoch nicht, ist mir nicht klar. Aber gut.
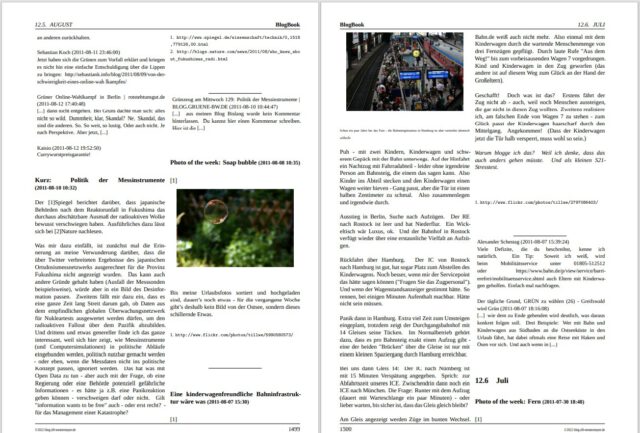
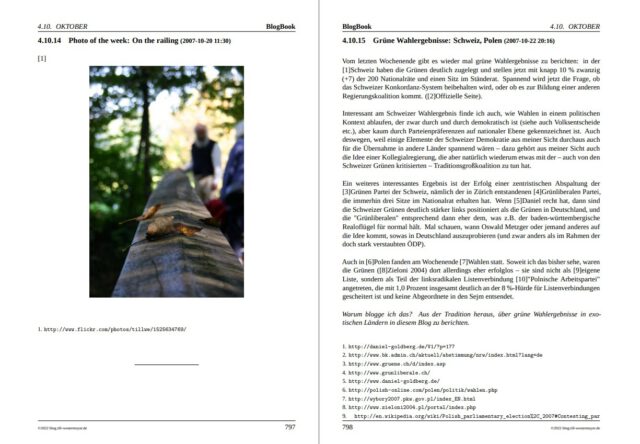
Bei der Gelegenheit ist mir dann auch aufgefallen, dass mein Blog demnächst (April 2022) glatte zwanzig Jahre alt wird. Auf die spontane Frage, was zu einer solchen Gelegenheit zu tun ist, wurde mir zugerufen, a. eine Party zu schmeißen (Let’s party „till we“ get tired) und b. das Blog doch einfach mal auszudrucken. Ersteres überlege ich noch, letzteres habe ich dann direkt ausprobiert. Also nicht auf Papier, sondern in PDF, als Papier-Simulation.
Nach einer eher erfolglosen Suche nach einem Plugin, dass das kann, bin ich dann auf blogbooker.com gestoßen. Um wirklich das ganze Blog in ein PDF zu packen, kostet das ein bisschen. Das war’s mir dann wert. Das Ergebnis ist ok, wenn auch nicht perfekt formatiert. Immerhin sind sämtliche Bilder und Kommentare mit eingebunden. In A4 ist das Blog dann rund 2600 Seiten lang, in B5 sind’s sogar – größere Bilder, mehr Seitenumbrüche – 6000 Seiten. Das PDF umfasst etwa 350 MB, das Blog wohl rund 2500 Einträge.
Auffällig: am Anfang nutze ich das Blog (das ursprünglich mal bei Xanga und dann bei Livejournal lag, bevor ich es auf eigenen Webspace gepackt habe) ähnlich wie heute Twitter: kurze Bemerkungen, Links auf dies und das, was mir über den Weg gelaufen ist, dazwischen Fotos. Regelmäßige längere, in sich geschlossene Texte tauchen erst später auf. Aber mehr dazu bei anderer Gelegenheit.
P.S.: Und beim Blick ins Blog ist mir dann aufgefallen, dass ich das mit dem PDF-Export vor zwölf Jahren schon mal ausprobiert habe. Erstaunlich, dass das weiterhin funktioniert. Bzw., dass das inzwischen samt XML-Export und Einsammeln der Bilddateien reibungslos klappt. Das war vor zwölf Jahren nicht der Fall, lese ich.
P.P.S.: Wer sich die 350 MB Blog herunterladen will, kann das hier tun.